비전공자 출신으로 기술만 익혀서 개발자로 취업해보니, 기초 이론 지식이 많이 부족하다는 걸 느꼈습니다. 처음에는 무겁게 접근하기보다는 가볍게 접근할 수 있는 책을 찾아보았고 "학교에서 알려주지 않는 17가지 실무 개발 기술"이라는 책을 선정하게 되었습니다.

데이터 처리 기술
개발을 하다 보면 기능도 중요하지만 데이터(입력값, 출력 값)를 어떻게 처리해야 하나 한 번쯤은 생각해보셨을 겁니다. 사람들이 쉽게 이해할 수 있고 확장성이 뛰어난 대표적인 기술들을 알아보겠습니다.
JSON(JavaScript Object Notation)
JSON은 숫자, 문자, boolean 값 등 여러 형태의 데이터를 key와 value으로 구조화된 객체에 담아 처리하는 기술입니다.
{
"key": value,
"number": 123,
"pi": 3.14,
"str": "문자열",
"null_key": null,
"object": {
"str2": "문자열2"
},
"num_array": [1,2,3],
"str_array": ["one", "two", "three"]
}이런 식으로 가공된 JSON 데이터는 텍스트 기반이기 때문에 쉽게 저장하고 읽을 수 있어 디버깅이 편리하다는 장점이 있어 실무에서 많이 사용하는 기술이지만 이런 JSON도 단점을 가지고 있습니다.
- 텍스트 기반이라 쉽게 저장하고 읽을 수는 있지만 실질적인 데이터를 표현하는 데 드는 비용은 큽니다. 프로토콜 버퍼와 비교했을 때 파일 크기 차이가 심하기 때문에 데이터가 크면 클수록 서버 입장에서는 부하가 클 것입니다.

2. 클라이언트와 서버가 JSON 파일을 사용해 통신한다고 가정했을 때 서버에서 JSON 파일을 업데이트하면 모든 클라이언트는 JSON 파일 규격을 맞춰야 합니다. 만약 서로 다른 규격을 사용한다면 하나의 파일 규격으로 통신하는 것이 아닌 다른 규격마다 통신을 하기 때문에 문제가 생길 여지가 커집니다.
JSON을 마치며...
JSON은 규격이 변동되는 상황을 인지할 수 없고, 1초 이내의 짧은 시간에 많은 데이터를 주고받는 상황에는 비효율적이지만 그럼에도 불구하고 JSON은 편리성과 가독성 때문에 많은 사람들이 사용하고 있어 알아두면 좋을 것입니다.
YAML(Yet Another Markup Language)
YAML은 구성 파일 작성에 자주 사용되는 데이터 직렬화 언어입니다. YAML은 고유한 특징과 많은 장점을 가지고 있어 차세대 설정 파일 표준 규격으로 영역을 넓혀가고 있습니다.
// 주석 사용 가능
num: 12345
pi: 3.14
str: 문자열
null_key: ~
object:
str2: 문자열2
object2:
number2: 12345
num_array:
- 1
- 2
- 3
- 4
- 5
str_array:
- one
- two
- three
- four
- fiveYAML 구조를 봤을 때 JSON과 거의 유사하나 차이점이 큰따옴표를 사용하지 않고, 중괄호 대신 들여 쓰기를 사용한다.
배열 요소는 대괄호 대신 하이픈, null 값은 물결포를 사용한다. 주석, 앵커, 별칭을 제외하면 JSON과 완벽히 호환되기 때문에 JSON처럼 사용이 가능하다.
앵커는 & 로 시작하는 식별자를 뜻하고, 별칭은 * 로 시작하는 식별자를 뜻한다.
별칭을 사용하여 어디서든 앵커로 지정된 값을 참조할 수 있다.
number: &num 12345 # 이제 이 변수는 *num으로 접근 가능.
-
object:
str2: 문자열2
object2:
number2: *num # number2 값은 number 값(12345)을 참조함.Yaml은 주석 사용이 가능, 문자열을 쌍 따옴표로 감싸지 않아도 된다는 점 때문에 데이터를 받는 입장에서는 읽기가 쉽고 JSON 보다 적은 용량으로 데이터를 직렬화 할 수 있습니다. 단점으로는 크게 두 가지가 있는데
- JSON만큼 범용적으로 사용되지는 않습니다.
- 공백으로 블록 인식하여 이상한 곳에서 오류가 발생할 수 있다.
YAML을 마치며...
YAML은 Spring Boot, Docker 등의 많은 환경에서 설정 파일 작성을 목적으로 사용하니 YAML도 알아두면 좋습니다.
XML(EXtensible Markup Language)
XML이란 웹에서 규격화된 데이터를 효율적으로 주고받기 위해 만들어진 언어로 JSON, YAML 중 가장 먼저 등장했지만 사용 빈도는 점점 줄어들고 있는데 그 이유를 한번 알아보겠습니다.
<dog>
<name>식빵</name>
<family>웰시코기<family>
<age>1</age>
<weight>2.14</weight>
</dog>XML 구조를 보면 보기 쉽고 디버깅이 편하다는 점이 있지만 JSON과 YAML을 비교했을 때 불 필요한 데이터가 많이 사용된 게 보일 것입니다. 그렇다고 JSON과 YAML보다 성능이 떨어져서 몰라도 된다? 그건 아닙니다.
- AWS에서 제공하는 상당수의 RESTful API들은 응답 형식이 모두 XML입니다.
- MS 워드, 엑셀 파일은 모두 XML 파일을 압축한 것입니다.
XML 마치며...
XML의 사용빈도는 계속해서 줄어들고 있지만, 아직까지도 호환성을 유지, 익숙함 때문에 많이 사용하고 있습니다. 소프트웨어 설정을 관리하거나 API를 이해하는데 도움이 많이 되니 알아 두면 좋을 것입니다.
프로토콜 버퍼(Protocol Buffers)
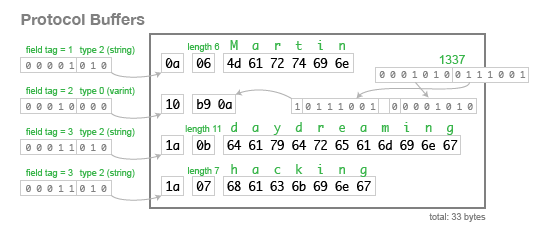
프로토콜 버퍼는 구글에서 만든 데이터 직렬화 규격입니다. 앞서 소개했던 3개와 다르게 프로토콜 버퍼는 바이너리 기반 규격입니다.

위에 사진에 보이듯이 바이너리 기반 규격이기 때문에 속도가 빠르고 효율적으로 처리할 수 있습니다. 하지만 JSON이나 YAML과 반대로 사용자가 알아보기 힘들어 디버깅은 어려운 편입니다.
어디에서 사용할까?
실시간 온라인 게임처럼 짧은 시간 안에 수많은 클라이언트가 요청하는 상황 즉 사용자가 많고 서버가 요청을 많이 받을 때 사용이 됩니다.
데이터 처리기술을 알아보며..
다양한 데이터 처리 기술들의 장단점과 규격들을 알아봤습니다. 뭐가 옳다 뭐가 좋다 이런 거 없이 각각의 기술마다 장단점을 고려하여 맞는 상황에 사용하면 될 거 같습니다.
웹을 지탱하는 기술
HTTP와 HTTPS

HTTP(Hyper Text Transfer Protocol)란?
HTTP란 서버/클라이언트가 텍스트, 이미지, 동영상 등의 데이터를 주고받기 위한 프로토콜이다. 즉, HTTP는 인터넷에서 하이퍼텍스트를 교환하기 위한 통신 규약으로, 80번 포트를 사용하고 있다. 따라서 HTTP 서버가 80번 포트에서 요청을 기다리고 있으며, 클라이언트는 80번 포트로 요청을 보내게 된다.
HTTPS(Hyper Text Transfer Protocol Secure)란?
HTTPS란 TCP 대신 TLS(전송 계층 보안 프로토콜을 기반)으로 하는 HTTP 쉽게 말해서 HTTP에 데이터 암호화가 추가된 프로토콜이고, 제삼자가 정보를 볼 수 없도록 암호화를 해준다.
TCP(전송 제어 프로토콜)는 서버와 클라이언트간에 데이터를 신뢰성 있게 전달하기 위해 만들어진 프로토콜
HTTPS의 보안 방법
HTTPS 암호화 방식에는 대칭키 방식과 비대칭키 방식이 있고 모두 사용하여 암호화하고 있습니다.
- 대칭키 암호화 : 클라이언트와 서버가 동일한 키를 사용해 암호화, 복호화 (안정성 x 속도 o)
- 비대칭키 암호화 : 1개의 쌍으로 구성된 공개키와 개인키를 암호화, 복호화 (안전성 o 속도 x)
- 공개키 : 모두에게 공개 가능한 키
- 개인키 : 개인적으로 가지고 있는 키
HTTPS 동작 과정
HTTPS는 대칭키 암호화와 비대칭키 암호화를 모두 사용하여 안정성과 연산 속도 두 개를 다 챙겼습니다.
어떤 식으로 사용되었는지 그 과정을 순서대로 나열해보겠습니다.
- 클라이언트가 서버로 값을 보내어 연결을 시도합니다.
- 서버에서 공개키를 포함한 인증서를 브라우저에게 넘겨줍니다.
- 브라우저는 인증서를 검증하고 Premaster (세션 단계에서 암호화 하기 필요한 키) 키를 생성합니다.
- 브라우저는 Premaster키를 보관하고 공개키로 세션 키를 암호화하여 서버로 전송합니다.
- 서버는 세션키를 복호화하여 Premaster키를 얻습니다.
- 클라이언트와 서버는 동일한 Premaster키로 암호화, 복호화를 진행해 암호화된 키를 얻습니다.
HTTP와 HTTPS를 마치며...
HTTP는 암호화가 없어 보안에 취약하지만 속도가 빠르고, HTTPS는 키를 암호화, 복호화하는 과정이 필요하기 때문에 속도가 HTTP 보다 느린 대신 보안성이 좋습니다. 그렇다면 언제 HTTP를 쓰고, 언제 HTTPS를 쓰는 것이 좋겠는가?
개인 정보와 같은 민감한 데이터를 주고받아야 한다면 HTTPS를 이용해야 하지만, 노출이 되어도 괜찮은 단순한 정보 조회 등 만을 처리하고 있다면 HTTP를 이용하면 될꺼 같습니다.
세션과 쿠키
HTTP는 보낸 요청에 응답은 구분할 수 있어도 어떤 요청을 보냈는지를 구분할 수 없었습니다. 즉 서버는 요청이 새로운 클라이언트인지 기존에 연결된 클라이언트인지 알 수 없었습니다. 이 문제를 해결하기 위해 쿠키와 세션을 하게 되었습니다.
쿠키 (Cookie)
HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용할 수 있게 해주는 작은 데이터 파일입니다.
쿠키의 동작 방식
1. 클라이언트가 페이지를 요청
2. 서버에서 쿠키를 생성
3. HTTP 헤더에 쿠키를 포합 시켜 응답
4. 브라우저가 종료되어도 쿠키 만료 기간에 따라 보관
5. 같은 요청을 할 경우 HTTP 헤더에 쿠키를 보냄
6. 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
세션 (Session)
서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여한다. 즉 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증 상태를 유지시켜 주는 것을 세션이라고 한다.
세션의 동작 방식
1. 클라이언트가 페이지에 요청한다.
2. 서버는 접근한 클라이언트의 Request-Header 필드에서 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인한다.
3. session-id가 존재하지 않는다면 서버는 session-id를 생성해 클라이언트에게 돌려준다.
4. 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
5. 클라이언트는 재접속 시, 이 쿠키를 이용해 session-id 값을 서버에 전달
쿠키 세션 어느 것을 많이 사용할까?
세션은 보안이 좋은 대신 사용자가 많아질수록 서버 메모리의 감당과 부하가 걸리게 되면서 속도가 느려진다는 문제 때문에 쿠키를 많이 사용하게 됩니다. 세션의 이런 문제들을 보안한 JWT 토큰 방식이 있지만 책에서는 자세히 다루지 않아서 다음번 Security를 사용할 때 자세하게 다루어 보겠습니다.
책을 읽고 난 후...
한 번씩은 들어봤지만 자세히 알지 못하고 썼던 게 많은 거 같다고 느껴졌습니다. 깊게 다루지는 않았지만 실무에서 자주 사용하는 기술들의 장단점과 내용들을 알아가는 것과 이 기술을 왜? 쓸까 라는 질문을 저하게 하게 되는 좋은 계기가 되었던 것 같습니다.
reference
'책 리뷰' 카테고리의 다른 글
| [클린 코드] 요약 및 정리 (0) | 2023.03.25 |
|---|---|
| [그림으로 공부하는 IT 인프라 구조] 책 정리 (0) | 2022.07.12 |